Nama : Kadek Andre Afrizza
NIM : 1404505094
Dosen : I Putu Agus Eka Pratama,S.T.,M.T.
Universitas : Universitas Udayana
Mata Kuliah : Pemrograman Mobile
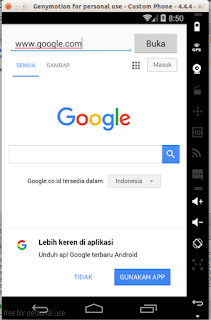
WebView adalah sebuah aplikasi untuk menampilkan suatu halaman web pada android. WebView juga dapat diartikan sebagai sebuah aplikasi web browser sebagaimana layaknya Opera, Firefox dan lain-lain. Dengan adanya WebView anda hanya perlu memasukkan link URL website yang akan di tuju, maka langsung anda akan diarahkan ke website yang telah di masukkan tadi.
Cara pembuatan aplikasi :
- Seperti biasa buka software Android Studio. Lalu klik Start A New Android Studio Project, atau dengan menekan New pada toolbar lalu klik New Project.
- Setelah itu masukkan nama aplikasi yang di inginkan.
- Lalu centang Phone and Tablet dan pilih SDK yang akan digunakan.
- Setelah itu pilih Blank Activity.
- Untuk nama activity pada aplikasi biarkan default.
- Setelah langkah di atas selesai maka anda hanya perlu copy script di bawah ini.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.arya.webkit.MainActivity">
<LinearLayout
android:id="@+id/urlContainer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/urlField"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:hint="Masukkan URL"/>
<Button
android:id="@+id/goButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Buka"/>
</LinearLayout>
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/urlContainer">
</WebView>
</RelativeLayout>
Script di atas adalah script untuk activity_main.xml yang berada pada app/res/layout
<uses-permission android:name="android.permission.INTERNET">
Pada AndroidManifest.xml, letakkan script di atas tepat sebelum penutup </manifest>
package com.example.arya.webkit;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private WebView webView;
private EditText urlEditText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
urlEditText = (EditText) findViewById(R.id.urlField);
webView = (WebView) findViewById(R.id.webView);
Button openUrl = (Button) findViewById(R.id.goButton);
openUrl.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
String url = urlEditText.getText().toString();
if (validateUrl(url)) {
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(url);
}
}
private boolean validateUrl(String Url) {
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu (Menu menu){
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Dan untuk script di atas letakkan pada file MainActivity.java yang terletak pada folder app/java/com.example.[user].webkit









0 komentar:
Posting Komentar